最近做项目遇到些坑,简单点说就是react项目里写在组件文件头部(import之后,class声明之前)的逻辑,或者是constuctor函数里面的逻辑————以读取localStorage数据为主———没有按想象的执行。
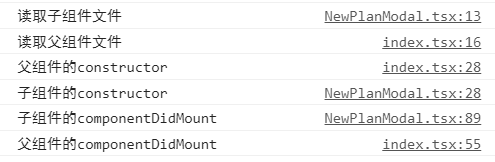
于是今天写了几个console来看看组件中代码的执行时间顺序到底是怎么样的,见图。

通常react教程文章会忽视前面两个。只会告诉你“父constructor-子constructor-子compenentDidMount-父componentDidMount”这样的顺序,而忘了子组件文件的读取在父组件文件之前。
当然,在class声明之前写逻辑的操作不太对。


